A new way to prep
for frontend jobs.
A new way to
prepare for
frontend jobs.
A new way to prep for frontend jobs.
Solve Javascript exercises and build React coding projects from actual frontend interviews.
Solve Javascript exercises and build React coding projects from real frontend interviews.
Solve Javascript exercises and build React coding projects from real frontend interviews.
Start Training - Free
Trusted by 2,542+ Web Engineers






Frontend interview prep can be summed up in three words
Frontend interview prep can be summed up in
three words
Frontend interview prep can be summed up in three words
scattered, confusing, and time-consuming.
scattered, confusing, and time-consuming.
scattered, confusing, and time-consuming.
Just finding relevant problems to practice with is a challenging task.
Usually, it involves hours of scouring through YouTube videos, Medium articles, and blog posts. And even if you find a good practice problem, it's tough to know if you're meeting all the edge cases or have the best solution an employer may be looking for.
This all-too-common process unnecessarily strains you mentally and eats up time better spent actually practicing…
Just finding relevant problems to practice with is a challenging task.
Usually, it involves hours of scouring through YouTube videos, Medium articles, and blog posts. And even if you find a good practice problem, it's tough to know if you're meeting all the edge cases or have the best solution an employer may be looking for.
This all-too-common process unnecessarily strains you mentally and eats up time better spent actually practicing…
Just finding relevant problems to practice with is a challenging task.
Usually, it involves hours of scouring through YouTube videos, Medium articles, and blog posts. And even if you find a good practice problem, it's tough to know if you're meeting all the edge cases or have the best solution an employer may be looking for.
This all-too-common process unnecessarily strains you mentally and eats up time better spent actually practicing…
Just finding relevant problems to practice with is a challenging task.
Usually, it involves hours of scouring through YouTube videos, Medium articles, and blog posts. And even if you find a good practice problem, it's tough to know if you're meeting all the edge cases or have the best solution an employer may be looking for.
This all-too-common process unnecessarily strains you mentally and eats up time better spent actually practicing…
…which is precisely why Clientside was created…
…which is precisely why Clientside
was created…
…which is precisely why Clientside
was created…
Custom-built for
Frontend Devs
Custom-built for
Frontend Devs
Custom-built for Frontend Devs
Get instant feedback as you train and learn through walkthroughs from senior engineers.
Get instant feedback as you train and learn through walkthroughs from senior engineers.
Get instant feedback as you train and learn through walkthroughs from senior engineers.
Get instant feedback as you train and learn through walkthroughs from senior engineers.
Running problem test suite…
5/7 tests passed. Try again.
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
1
2
3
4
5
6
7
8
9
10
const you = new FrontendEngineer()
const clientside = useClientside()
const { isInterviewReady } = you
while (!isInterviewReady()) {
you.studyWith(clientside)
}
you.landDreamJob()
const you = new FrontendEngineer()
const clientside = useClientside()
const { isInterviewReady } = you
while (!isInterviewReady()) {
you.studyWith(clientside)
}
you.landDreamJob()
const you = new FrontendEngineer()
const clientside = useClientside()
const { isInterviewReady } = you
while (!isInterviewReady()) {
you.studyWith(clientside)
}
you.landDreamJob()
const you = new FrontendEngineer()
const clientside = useClientside()
const { isInterviewReady } = you
while (!isInterviewReady()) {
you.studyWith(clientside)
}
you.landDreamJob()


Interactive
Learning
Interactive
Learning
Interactive
Learning
Interactive
Learning
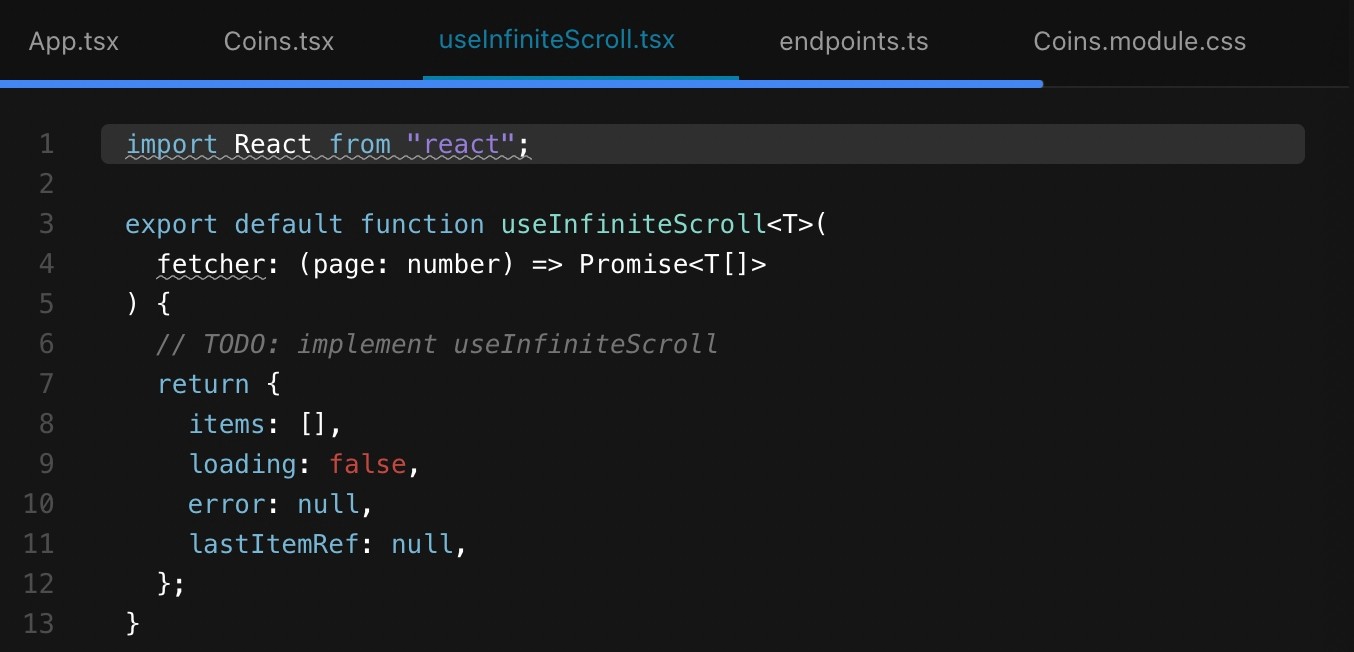
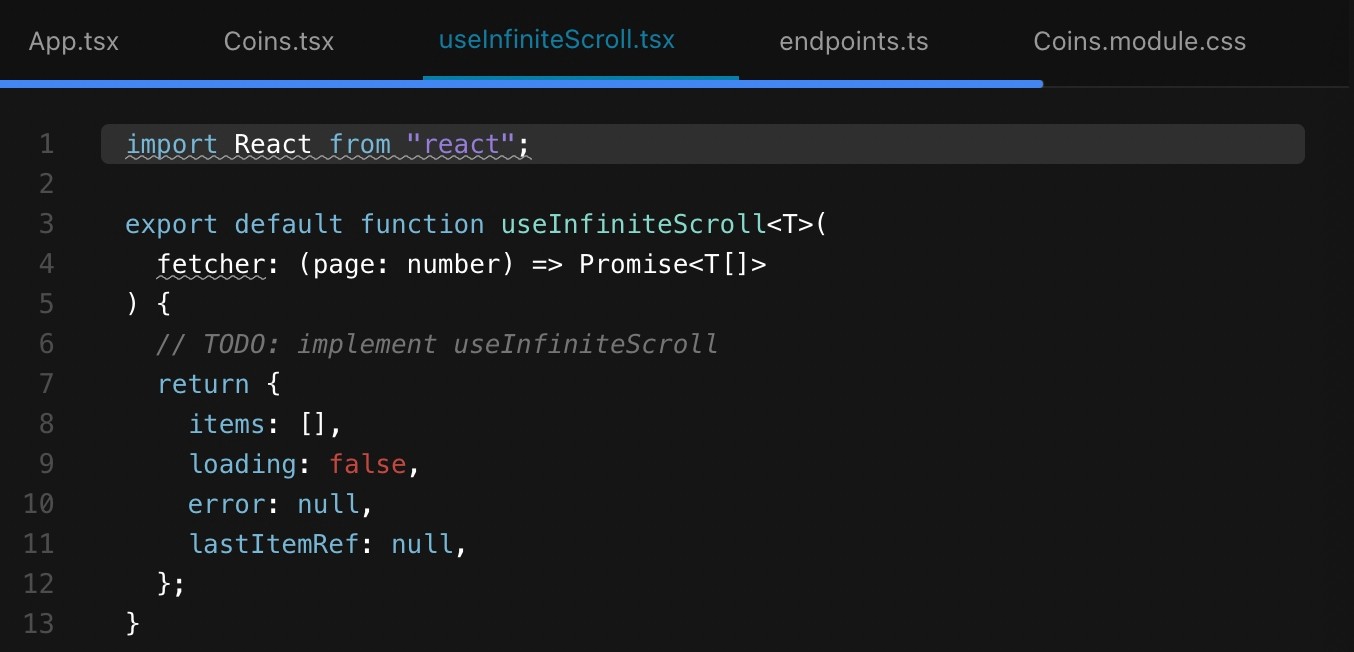
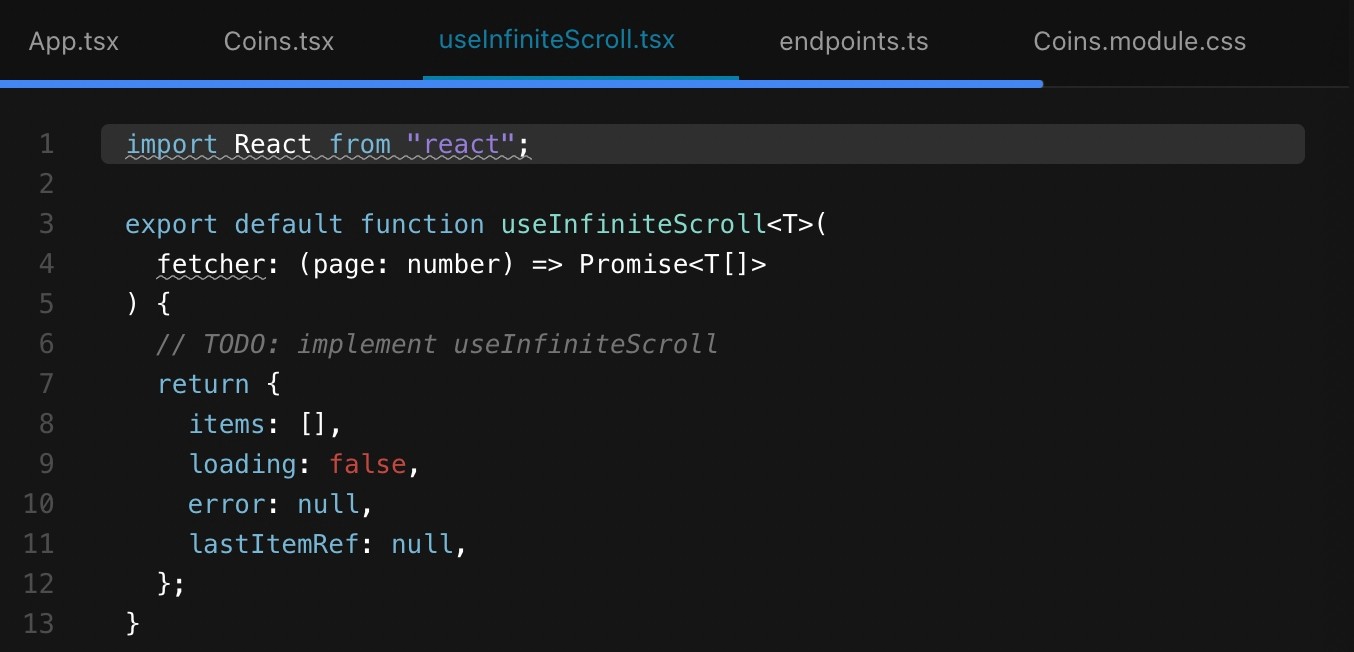
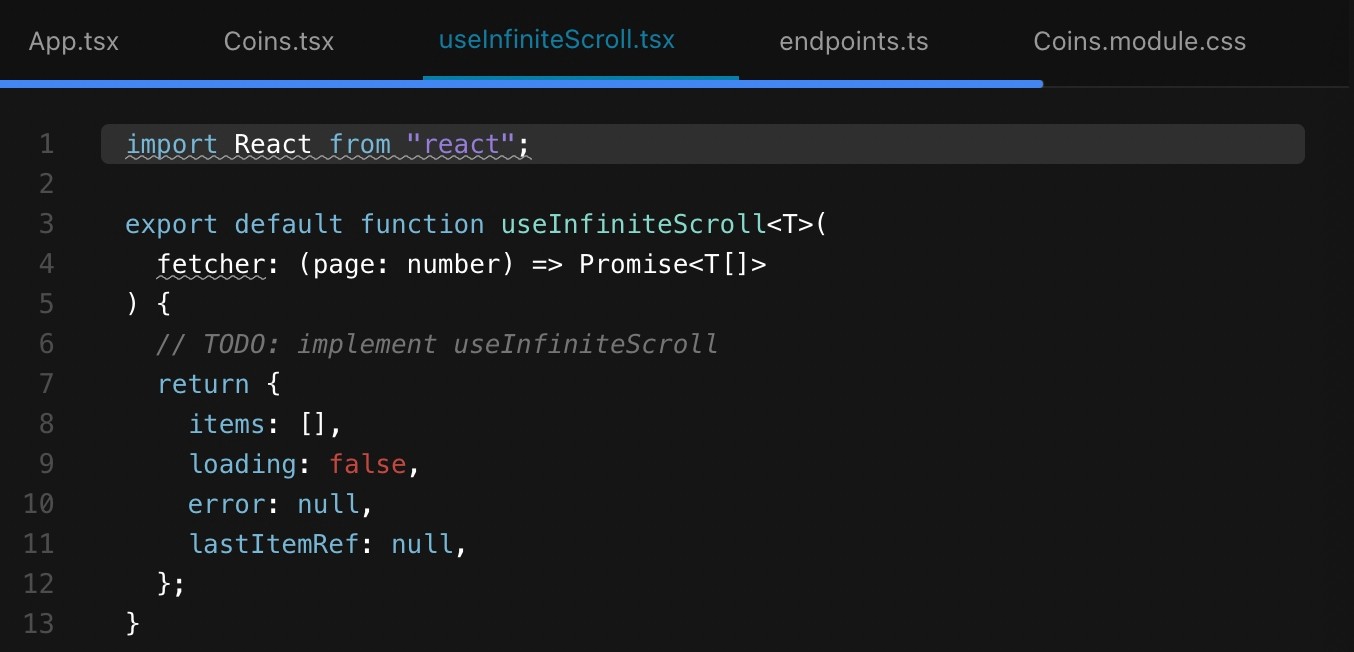
Practice without any setup in our interactive code playground. All the tools & starter code you need are already there.
Practice without any setup in our interactive code playground. All the tools & starter code you need are already there.
Practice without any setup in our interactive code playground. All the tools & starter code you need are already there.
Test Suites
Test Suites
Test Suites
Test Suites
No more second-guessing your solutions or wondering if you “got it right”. Check your work immediately against a suite of tests for each problem.
No more second-guessing your solutions or wondering if you “got it right”. Check your work immediately against a suite of tests for each problem.
No more second-guessing your solutions or wondering if you “got it right”. Check your work immediately against a suite of tests for each problem.
No more second-guessing your solutions or wondering if you “got it right”. Check your work immediately against a suite of tests for each problem.




Senior Solutions
Senior Solutions
Senior Solutions
Senior Solutions
Full-code solutions and easy-to-understand walkthroughs will help you understand the inner workings of a problem. This is invaluable when it comes to job interviews, where you need to demonstrate your understanding of the problem.
Full-code solutions and easy-to-understand walkthroughs will help you understand the inner workings of a problem. This is invaluable when it comes to job interviews, where you need to demonstrate your understanding of the problem.
Full-code solutions and easy-to-understand walkthroughs will help you understand the inner workings of a problem. This is invaluable when it comes to job interviews, where you need to demonstrate your understanding of the problem.
Full-code solutions and easy-to-understand walkthroughs will help you understand the inner workings of a problem. This is invaluable when it comes to job interviews, where you need to demonstrate your understanding of the problem.
Targeted Practice
Targeted Practice
Targeted Practice
Targeted Practice
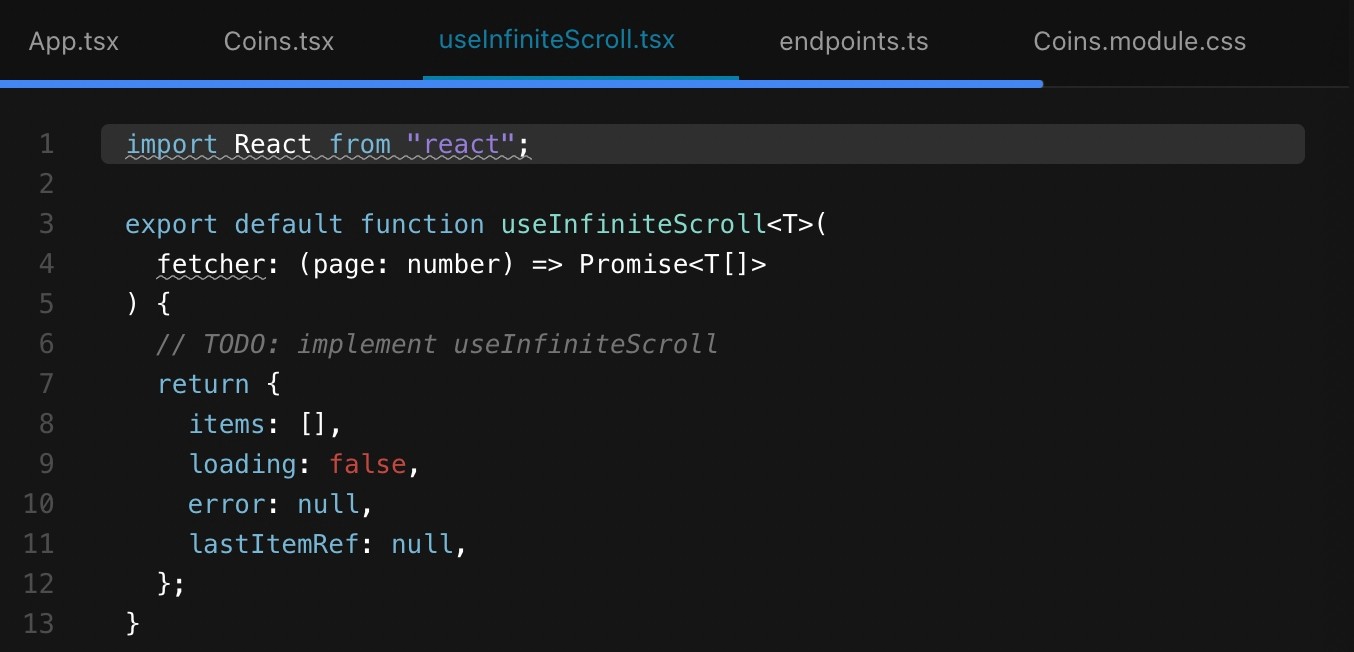
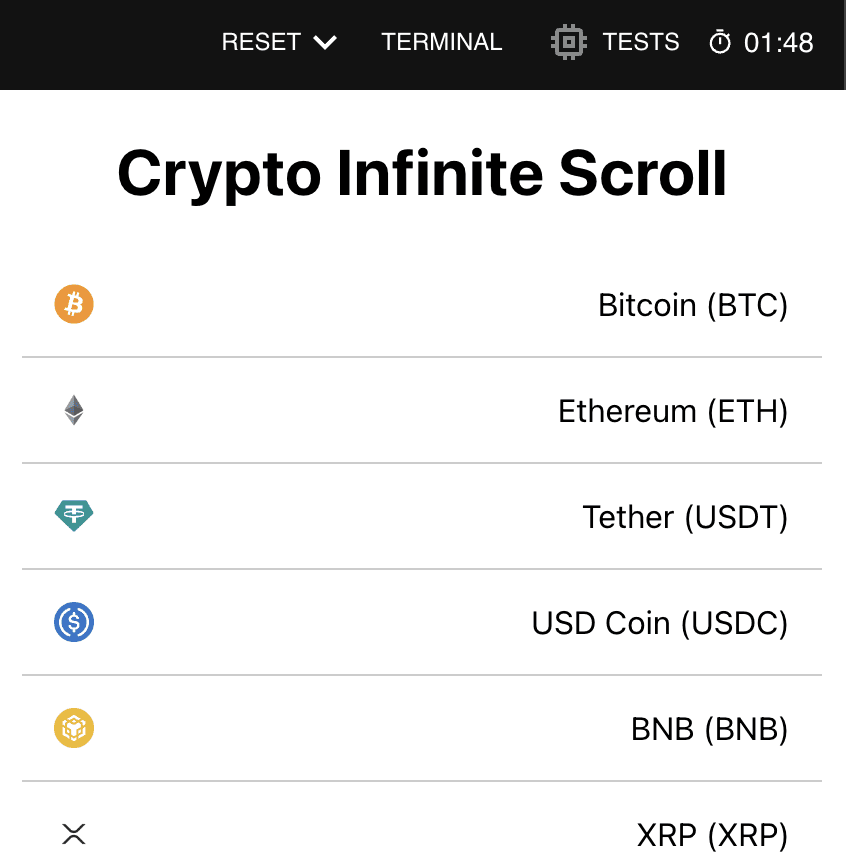
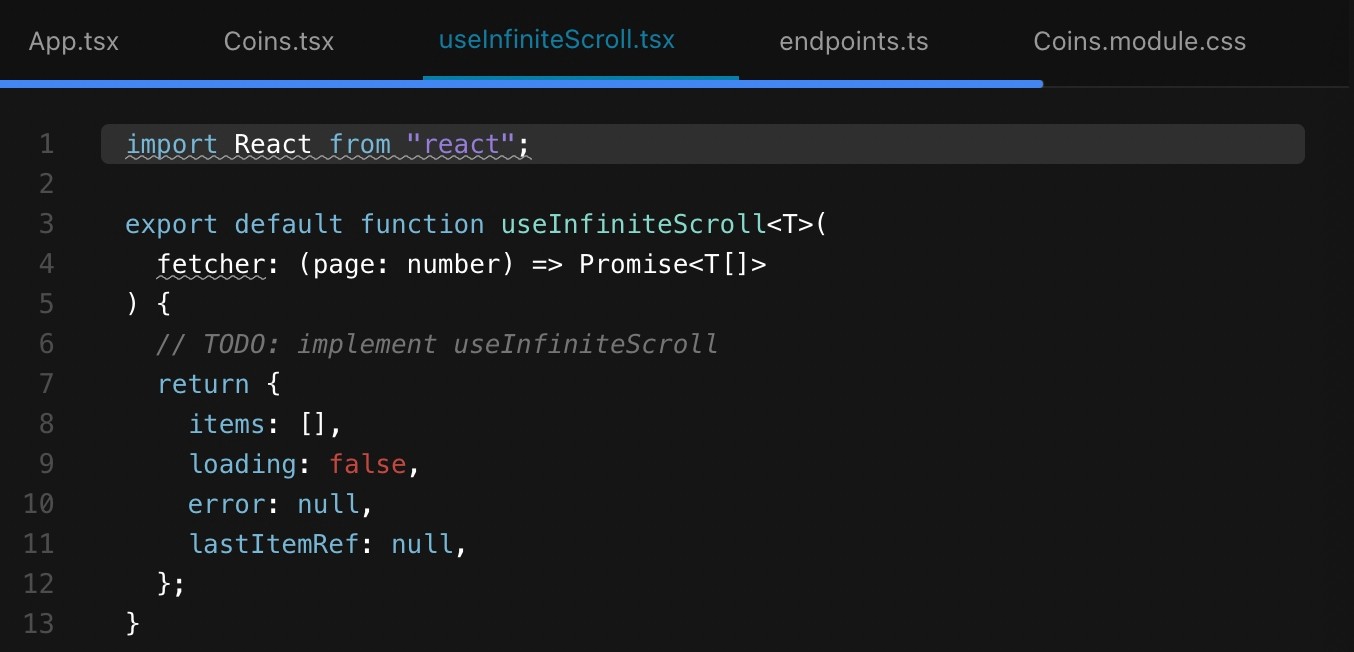
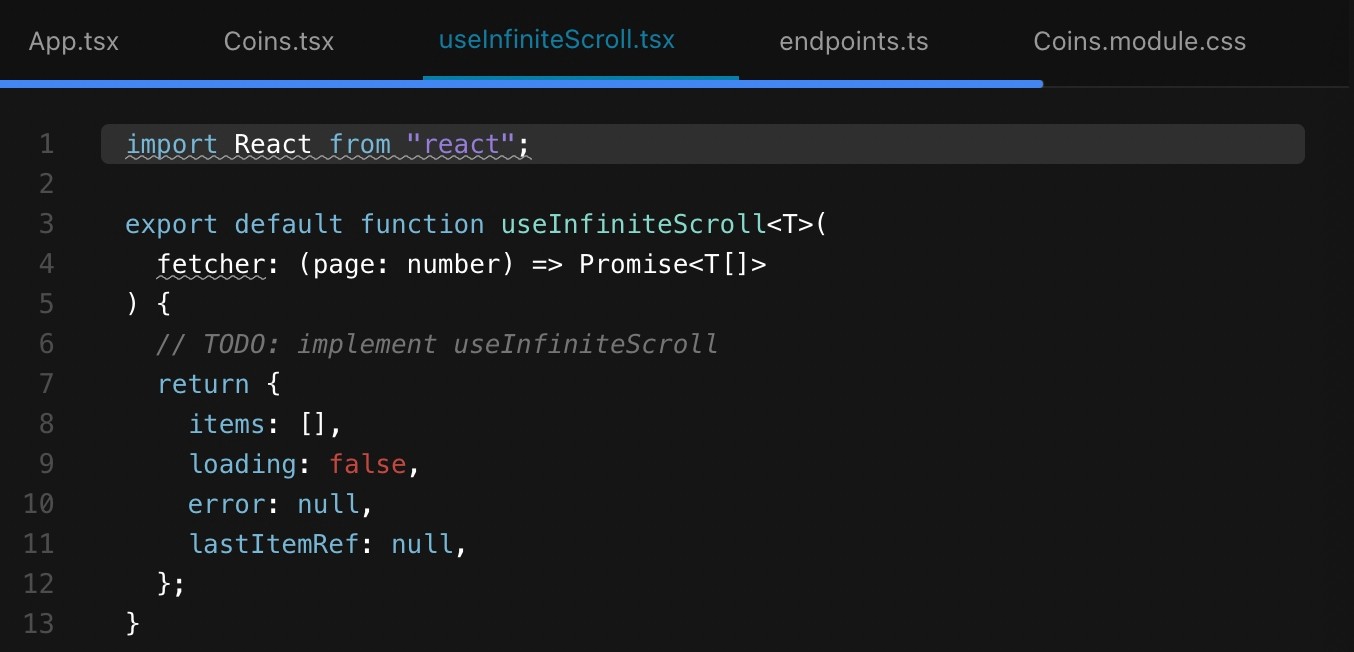
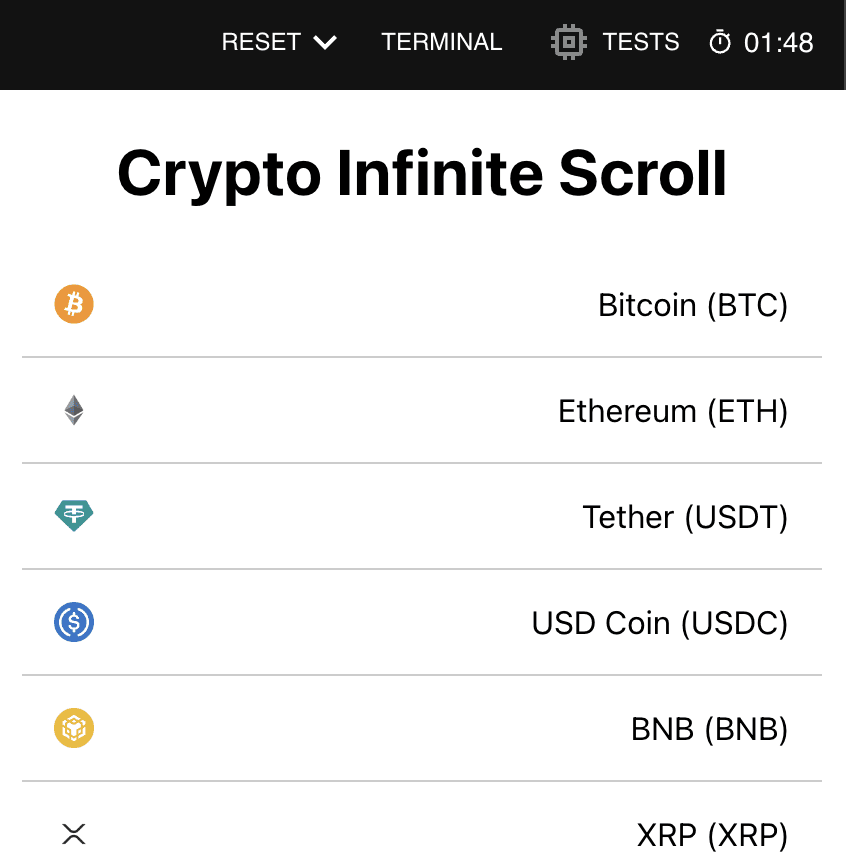
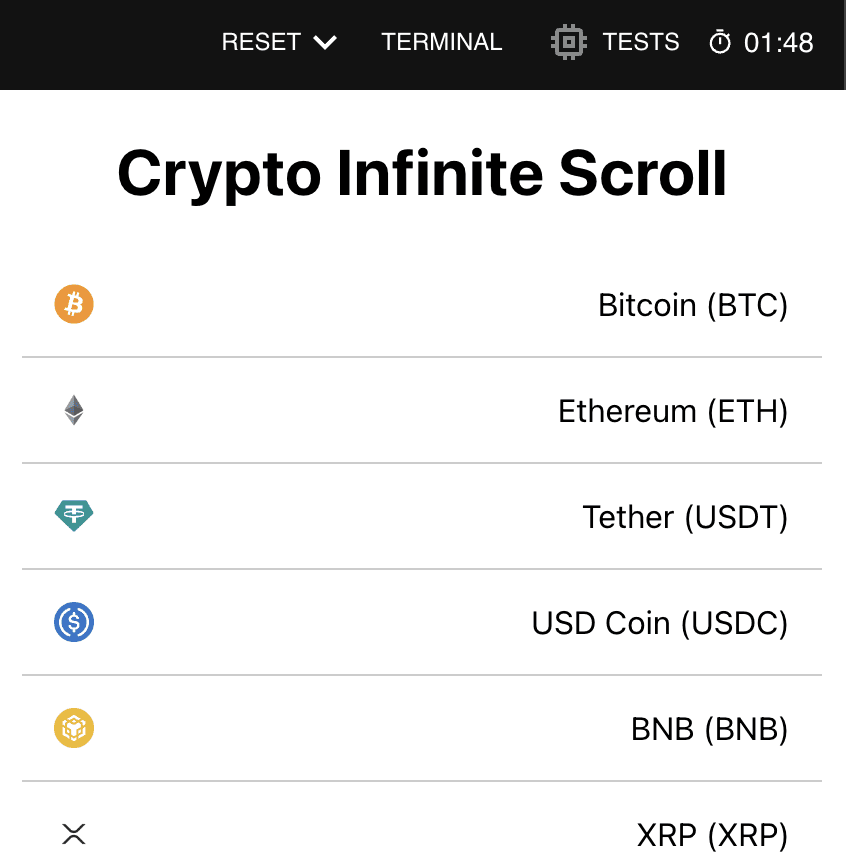
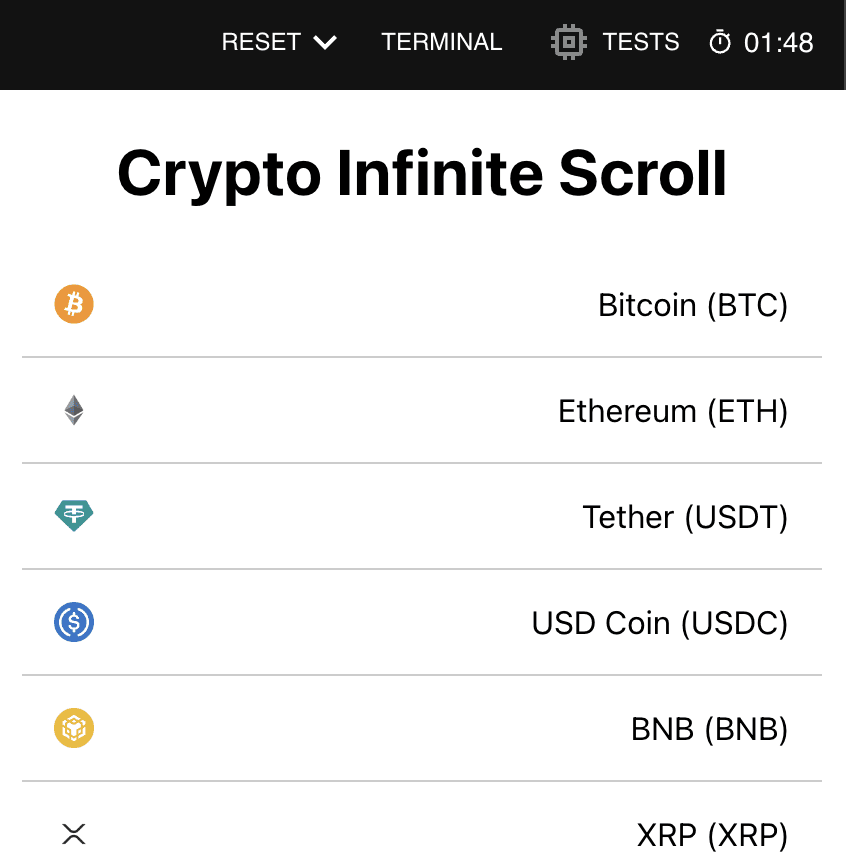
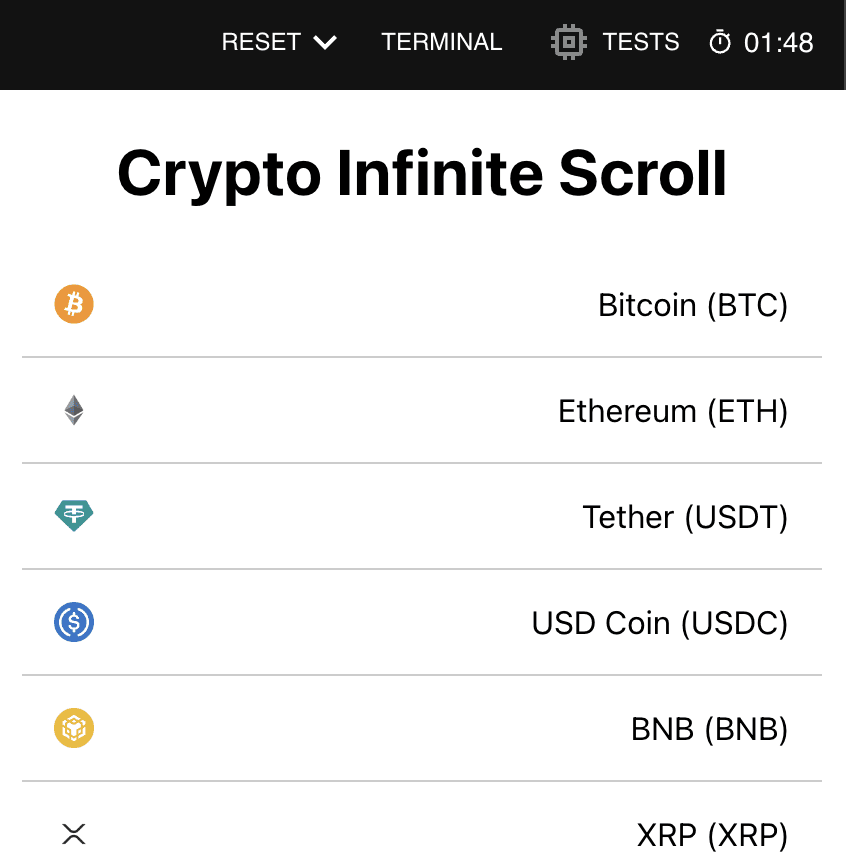
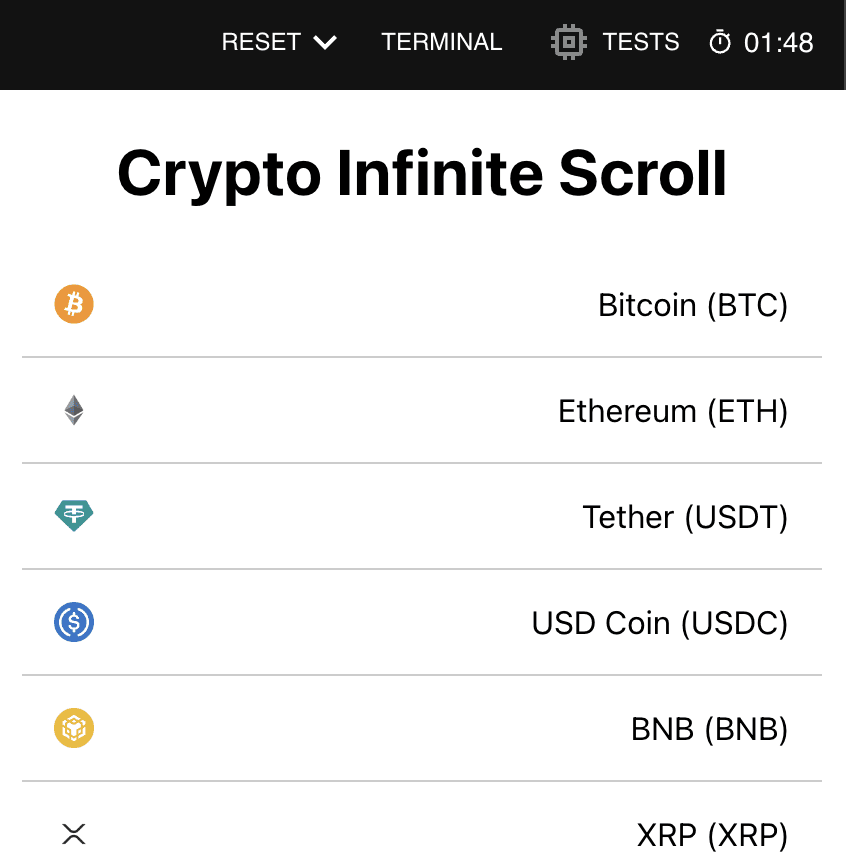
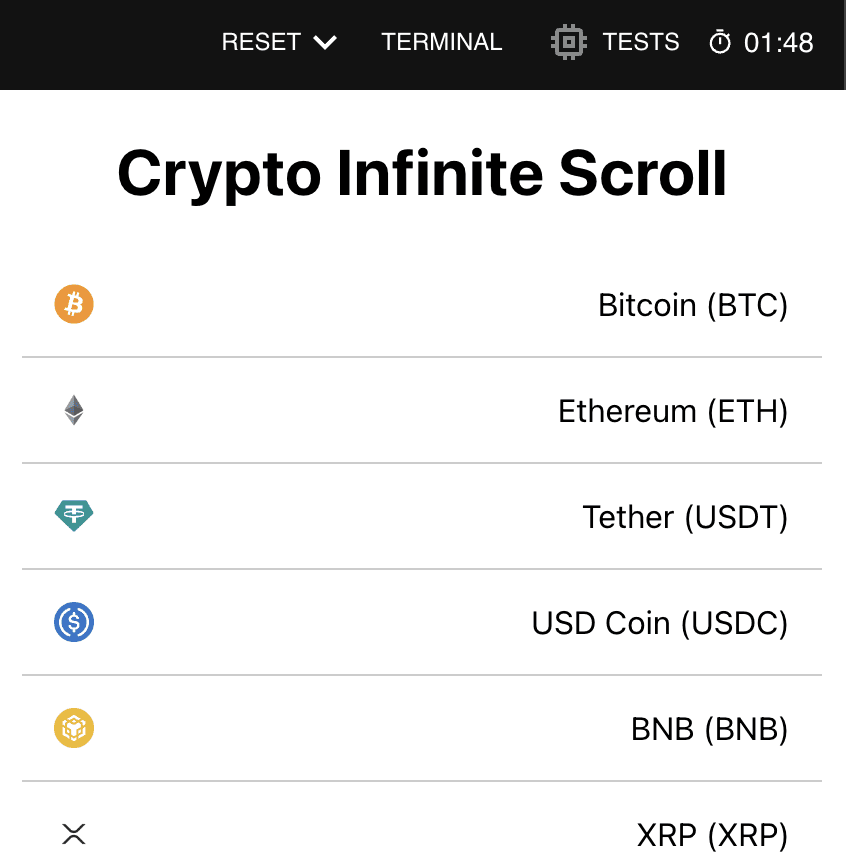
The most targeted and quick practice. Learning to implement infinite scroll? Don't worry about finding a paginated API or writing any boilerplate. The problems starter code already has you covered.
The most targeted and quick practice. Learning to implement infinite scroll? Don't worry about finding a paginated API or writing any boilerplate. The problems starter code already has you covered.
The most targeted and quick practice. Learning to implement infinite scroll? Don't worry about finding a paginated API or writing any boilerplate. The problems starter code already has you covered.
The most targeted and quick practice. Learning to implement infinite scroll? Don't worry about finding a paginated API or writing any boilerplate. The problems starter code already has you covered.
Top Questions
Top Questions
Top Questions
Top Questions
Study with the exact questions asked by top companies. Leverage our database of questions to give yourself an edge over the competition and help you land your dream job.
Study with the exact questions asked by top companies. Leverage our database of questions to give yourself an edge over the competition and help you land your dream job.
Study with the exact questions asked by top companies. Leverage our database of questions to give yourself an edge over the competition and help you land your dream job.
Study with the exact questions asked by top companies. Leverage our database of questions to give yourself an edge over the competition and help you land your dream job.
Start Training Now 🥊








Congrats! You're going to ace your next interview!
Congrats! You're going to ace your next interview!
Congrats! You're going to ace your next interview!

Software Engineer at QueryLayer
Solving Leetcode puzzles might be great for learning algos but it won't prepare you for that type of interview and it doesn't teach you anything about React internals. Clientside is an incredible solution and I have been recommending it to the developer community every time someone mentions practicing front-end.

Software Engineer at Hubspot
The exercises are super interactive and come straight from real-life interviews, so it feels like you're really getting a taste of what to expect. Plus, it helped me fill in a lot of the knowledge gaps I didn't even know I had.

Engineer at Weavechain
Clientside is AMAZING. The problems are engaging but challenging. It's been a great learning experience and has become a regular study tool for me. The problems are reflective of actual frontend technical interviews, so it never gets old. I would HEAVILY recommend it.

Frontend Engineer
I have worked as a front-end developer for two years, yet I still find some of the "Easy" questions to be challenging… I highly recommend Clientside to anyone who is interested in tackling more practical coding challenges.
Start Training - Free
Did someone say Exercises?
Did someone say Exercises?
Did someone say Exercises?
Put your skills to the test with…
Put your skills to
the test with…
Put your skills to the test with…
React Hooks
Practice building advanced and unique custom hooks
Practice building advanced and unique custom hooks
User Interfaces
Match UI specifications with Vanilla JS & React
Match UI specifications with Vanilla JS & React
Data Structures
Manipulate data while utilizing native ES6 methods
Manipulate data while utilizing native ES6 methods
JS Fundamentals
Solidify your understanding of key Javascript concepts
Solidify your understanding of key Javascript concepts
Full Interviews
Simulate interviews with immediate feedback
Simulate interviews with immediate feedback
Leveled Challenges
Challenge yourself through varying degrees of complexity
Challenge yourself through varying degrees of complexity
Top Questions
The exact questions asked by top companies
The exact questions asked by top companies
Test Suites
Check work against a suite of tests for each problem
Check work against a suite of tests for each problem
Access the #1 Frontend
Training Platform
Access the #1 Frontend
Training Platform
Access the #1 Frontend
Training Platform
Land your dream role by practicing with the exact questions
you can expect in your interviews and on the job.
Land your dream role by practicing with the exact questions you can expect in your interviews and on the job.
Clientside Pro Lifetime Access
$39
/ lifetime access
Includes all future platform updates.
120+ Interview Questions
600+ Unit Tests
Senior Solutions
Real Interview Questions
New Exercises Added Weekly
Access All Future Updates
Upgrade to Pro
* Pro Tip: Many Clientside members have reimbursed
their memberships as a part of their company's learning stipend.
* Pro Tip: Many Clientside members have reimbursed their memberships as a part of their company's learning stipend.
Access the #1 Frontend
Training Platform
Land your dream role by practicing with the exact questions you can expect in your interviews and on the job.
Clientside Pro Lifetime Access
$39
/ lifetime access
Includes all future platform updates.
120+ Interview Questions
600+ Unit Tests
Senior Solutions
Real Interview Questions
New Exercises Added Weekly
Access All Future Updates
Upgrade to Pro
